SWE Cloud Agent
Module 2: SWE task management UI
Use a lightweight ChatGPT-Codex style UI to submit a coding task to your SWE agent
In this module, we deploy a custom UI that is similar to the capabilities you get with ChatGPT-Codex, connect it to Agent Backend, and we will submit development tasks while we explore how the agent is working.
Step 1: GitHub Manual Fork
To submit a PR with your generated app to the apps-by-agents repository, first fork the repo:- Go to https://github.com/xpander-ai/apps-by-agents
- Fork the repo to your GitHub account
Step 2: Clone the frontend example app
We’ll start by cloning and installing the pre-built UI:Step 3: Configure environment variables
Copy the example .env file and populate itStep 4: Connect the Frontend to the Agent Backend
In the frontend application, go to the.env file and fill in the following:
Step 5: Start the frontend app
Launch the demo app locally: Then navigate to:
Then navigate to:

If you have already downloaded the Agent code using the xpander cli
xpander init, ensure that xpander_handler.py is running. Otherwise, events will be routed to the serverless hosting.Step 6: Send coding tasks
Your local task management demo app is now connected to the SWE agent you deployed in the last module. Let’s start using it. In the input field, submit one of the example prompts belowIn the Task management app Web UI, submit the prompt and mention your forked repoFor example:“Add a simple, cool, and beautiful todo list app (HTML, CSS, JS) to
my-github-user-name/apps-by-agents in one-shot, single commit.”Your coding agent will push the app to your forked repo, afterwards you’ll create a PR to the original repo.Prompt Examples for apps-by-agents
Prompt Examples for apps-by-agents
Step 7: Track task execution
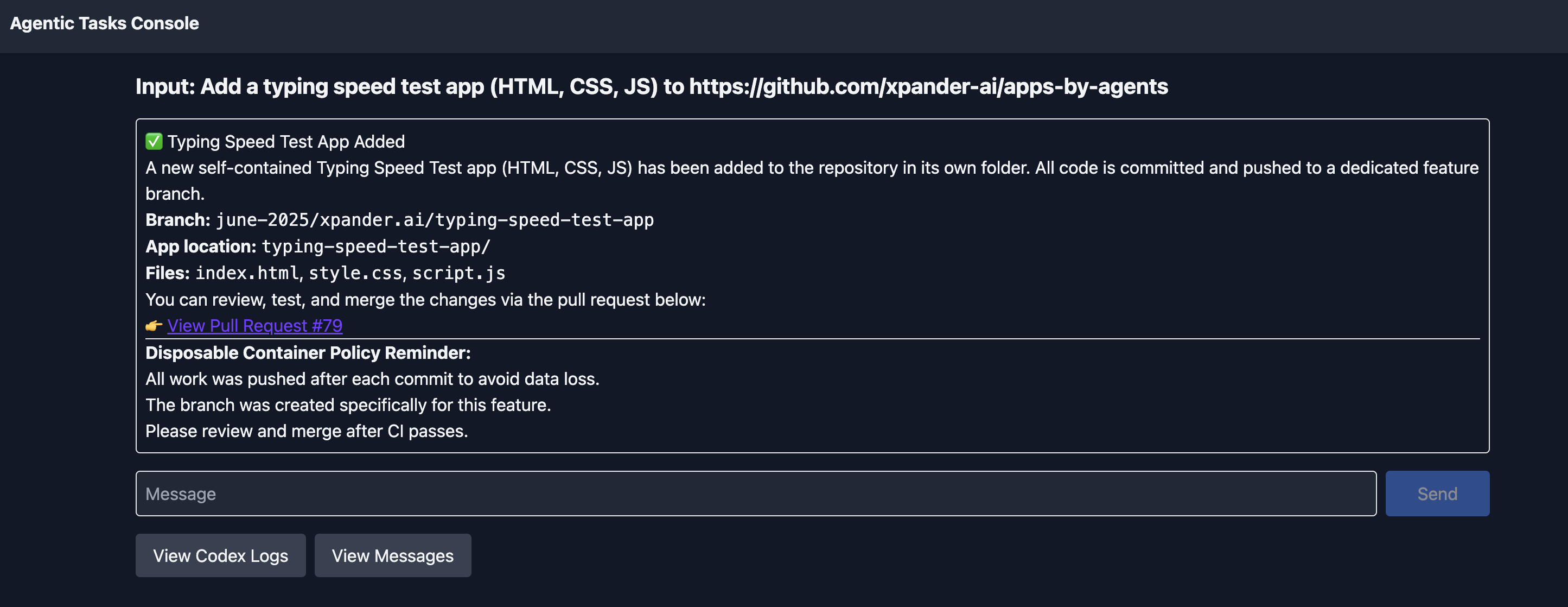
Click View codex logs to view real-time execution details and explore the logs. Pay attention to the way Codex manages and runs the agentic loop and the creation process of your app.⏳ Note: Task execution takes a few minutes - sit back, relax, and watch the agent work its magic. Codex may split the task into multiple sub-tasks that can take up to 15 minutes. If it takes more than 15 minutes, just let it run in the background and proceed with the rest of the workshop.
- Top: The original prompt or task
- Popup: Logs and generated output from the agent
- Result: Execution result
- Logs & Messages Buttons: Execution messages logs & codex execution logs
How does this work?
How does this work?
When you submit a task, the app uses the xpander.ai SDK (via a Web Worker) to create and run the task in the cloud - fully serverless.The worker handles:
You can see this in action inside:
Logs are stored for a limited period and made available via the
- Creating tasks →
createTask()inworkers/xpanderWorker.ts - Fetching task details and logs →
useTask()anduseLogs()inhooks/
You can see this in action inside:
Dashboard: task list and creationTaskDetails: real-time updates, logs, messages
Logs are stored for a limited period and made available via the
logs.xpander.ai micro-service.The frontend fetches these logs through polling (every 2s) using the SDK inside a Web Worker.💡 A task can include multiple threads - each representing a conversation or execution chain tied to your agent.
Pay attention, your PR is targeting the fork and not xpander’s repo

